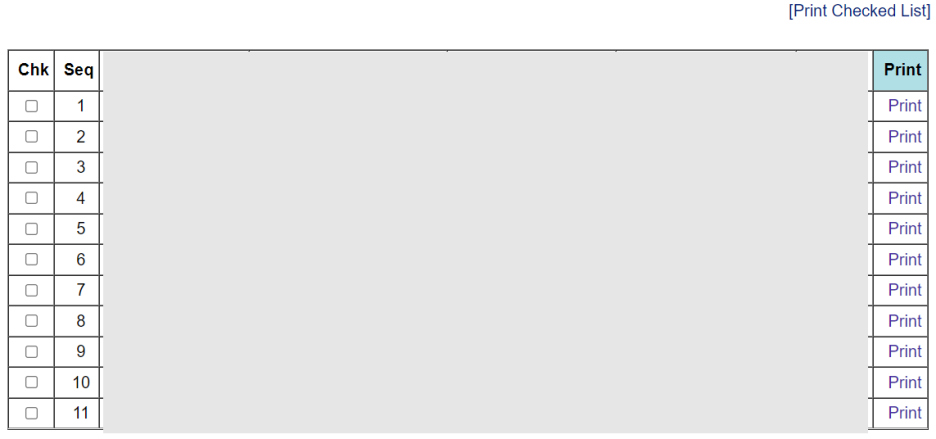
우선 이번에 개발한 화면은 아래와 같습니다.
쿼리를 통해서 데이터를 불러와서 화면에 리스트로 뿌려주고
체크된 정보만 프린트 할 수도 있고,, 라인별 프린트 할 수 있고 전체 프린트 할 수 있습니다.
프린트하는 내용은 그,, 박스에 붙이는 라벨? 그 용도 입니다. ㅎ

사진 설명을 입력하세요.
우선 리스트에 뿌려줄 때
체크 박스에 해당 키 값을 Value로 지정해주었습니다.
<td><center> <input type="checkbox" name="box" value=<%=rs("box_no")%> /> </center></td>
박스번호가 해당 체크 박스에 매핑한 키 값입니다.
그리고 저 위에 체크된 라인 프린트 버튼을 누르는 내용입니다.
<button id="btn" class="button">[Print Checked List]</button>
<script src="checkboxes_chk.js"></script>
js 로 해당 버튼을 누르면 동작하도록 되어있습니다.
function getSelectedCheckboxValues(name) {
const checkboxes = document.querySelectorAll(`input[name="${name}"]:checked`);
let values = [];
checkboxes.forEach((checkbox) => {
values.push(checkbox.value);
});
return values;
}
const btn = document.querySelector('#btn');
btn.addEventListener('click', (event) => {
let url = 'url/PrintBarcode_chked.asp?box_no='+ getSelectedCheckboxValues('box');
window.open(url,'_blank')
});
제가 항상 언급했듯이 제가 오랜만에 코딩을 다시하는 꿈나무니까
알아서 걸러서 보세요 ㅎㅎ
위에 js 를 통해서 체크된 리스트를 asp 에 box_no의 array 형태로 전달합니다.
Parameter 를 array 로 전달 할 수 있는지에 대해서 제가 제일 고민했던 터라 ㅎㅎ
이 부분이 해결이 되었답니다.

그럼 이렇게 값을 받은 다음에 어떻게 했냐면요..
asp 단에서 아래와 같이 값을 조정했습니다.
쿼리에 넣을 수 있도록
p_box_no = Request("box_no")
arr = Replace(p_box_no,",","','")
arr2 = "'"& arr & "'"
위와 같이 하는 이유는 array를 전달해서 값으로 변환하니
A, B, C, D 이런 식으로 콤마로 나눠져서 값이 되더라고요.
그래서 쿼리 형식에 맞게 '' 를 추가해주었지요
그리고
쿼리에는
WHERE box_no in (" & arr2 & ")"
이렇게 해서 결과까지 완료했답니다.
그래서 라벨이 이렇게 똭 나오게 했답니다 ㅎㅎㅎㅎ

'부캐)아빠코딩' 카테고리의 다른 글
| Google Spreadsheet 구글 스프레드시트 두 개이상 열에서 중복 된 값, 조건부 서식 (0) | 2023.02.25 |
|---|---|
| 바코드 포함된 4X6 라벨지 출력 페이지 (0) | 2021.11.24 |
| 결국 Windows10 으로 뷁back Win11은 아직 이르네요 (0) | 2021.11.03 |
| Windows 11 프린터 설정 오류, 네트워크 프린터 수동 설정 (0) | 2021.10.27 |
| 팀뷰어 Teamviewer 무료 사용 법 (0) | 2021.10.26 |